
Desenvolvimento Website
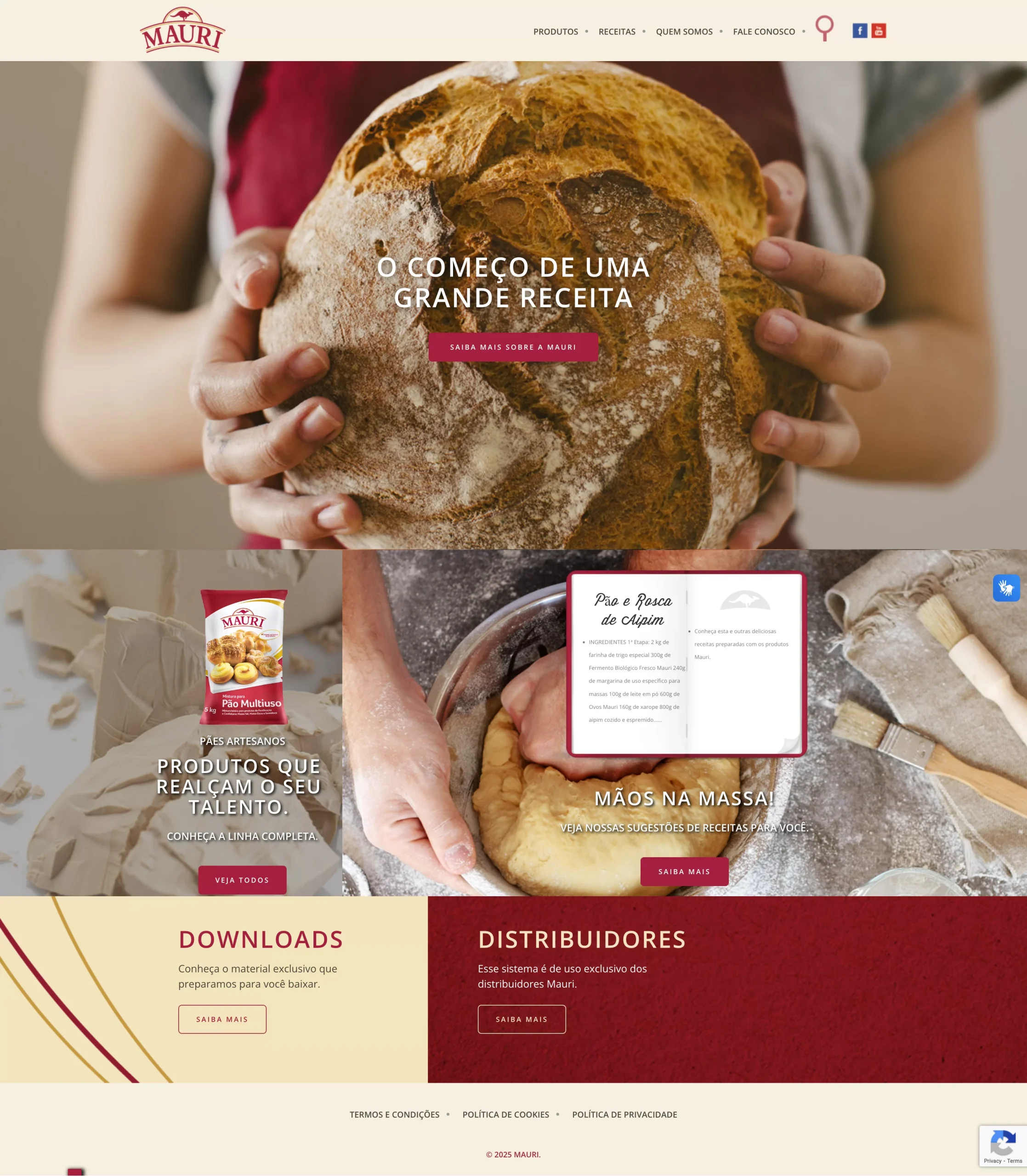
O website Mauri foi desenvolvido com o objetivo de oferecer um espaço digital completo para apresentar a identidade, os produtos e as soluções da marca de maneira acessível e interativa. A Hands On reuniu uma equipe especializada para criar um site responsivo e visualmente atrativo, que atendesse às necessidades do público-alvo e proporcionasse uma navegação intuitiva tanto em desktops quanto em dispositivos móveis.
O projeto incluiu a personalização da plataforma WordPress para atender aos requisitos específicos da Mauri, garantindo um design moderno e alinhado à identidade visual da marca. A arquitetura do site foi planejada para oferecer uma navegação eficiente, com seções bem estruturadas que facilitam o acesso a informações sobre a empresa, seus produtos e serviços. Além disso, o site foi otimizado para SEO, garantindo maior visibilidade nos mecanismos de busca e atraindo mais tráfego qualificado.
A Hands On também implementou funcionalidades estratégicas, como integração com formulários de contato e ferramentas analíticas para monitoramento do desempenho do site. Além disso, o suporte contínuo assegurou que a plataforma permanecesse segura, atualizada e adaptável a futuras expansões e melhorias. Com uma estrutura escalável e flexível, o website Mauri está preparado para acompanhar o crescimento da marca e aprimorar sua comunicação digital.


DETALHES
DO CASE
A Hands On foi responsável pelo desenvolvimento do website oficial da Mauri, utilizando a plataforma WordPress para criar uma experiência digital moderna, funcional e otimizada. O projeto teve como foco a performance, usabilidade e SEO, garantindo que a marca tivesse um site altamente responsivo, fácil de navegar e alinhado às melhores práticas do mercado digital. O resultado foi uma plataforma intuitiva e eficiente, que fortalece a presença online da Mauri e melhora a experiência dos visitantes.
1º
Objetivo
O principal objetivo do projeto foi desenvolver um website institucional moderno e eficiente para a Mauri, utilizando a plataforma WordPress. A solução buscava fortalecer a presença digital da marca, melhorar a acessibilidade das informações e aumentar o engajamento dos visitantes através de um site otimizado e responsivo.
2º
Planejamento
A Hands On foi responsável por todas as etapas do desenvolvimento do site, incluindo design UX/UI, implementação de uma estrutura otimizada para SEO, e integração com ferramentas estratégicas. O planejamento também incluiu a personalização do WordPress para garantir uma experiência fluida e adaptável às necessidades do cliente.
3º


Outros Cases
CONHEÇA OUTROS CASES DE SUCESSO.